マイクロソフトの無料で使えるVisual Studio を使ったデバッグ方法を紹介します。
画像は、Visual Studio 2022ですが、他のバージョンもアイコンが違う程度でほぼ同じです。

Visual Studioでデバッグ方法を動画で紹介しています。
ブログではイマイチ動作がわからない方は動画を見てください。
デバッグとは(デバッガとは)
デバッグ(Debug)は、ソフトウェアやプログラムのエラーやバグ(問題)を特定し、修正する作業です。
デバッグのためのツールをデバッガと呼びます。
Visual Studio の場合、総合開発環境(IDE)にソースコードを編集するエディタ、コンパイラ、デバッガが一体化しているのでデバッガ自体を意識する必要はありません。
デバッグのプロセスは、通常、以下の手順で行われます。
1. 問題の特定:
まず、プログラムの実行中に発生している具体的な問題を特定します。
これには、エラーメッセージの確認、予期しない動作の観察、および入力データの分析などが含まれます。
2. 原因の特定:
問題の原因を特定するために、ソースコードやログファイルを分析します。
ここで、バグが見つかる場所や特定のコードの実行順序や変数の値などを調査します。
3. バグの修正:
バグの原因を特定した後は、修正を行います。これには、コードの修正、変数の値の調整、条件文の変更などが含まれます。
4. テスト:
修正を行った後は、プログラムを再度テストして問題が解決されたかどうかを確認します。さらなるバグや問題がないことを確認するために、異なる入力データやユースケースのシナリオを使用してテストを行うことが重要です。
デバッグは、プログラムの品質を向上させるために非常に重要なプロセスです。
効果的なデバッグ手法とツールの使用により、バグの特定と修正が容易になります。
また、デバッグはプログラミングにおける重要なスキルであり、開発者やソフトウェアエンジニアにとって不可欠な能力です。
デバッグ方法
デバッガには以下が必要なので、順番に説明します。
Visual Studioでデバッグできない理由で一番多いのはデバッグ版でビルドされていないことです。
| デバッグするための準備は? | デバッグ版のビルド方法 |
|---|---|
| ソースのどこを通過した? | ステップ実行 |
| 確認したいところで一時停止したい | ブレークポイント |
| 変数の値は? | 変数のウォッチ |
DLLのデバッグは特殊なので以下の記事にまとめています。

デバッグ版でビルド
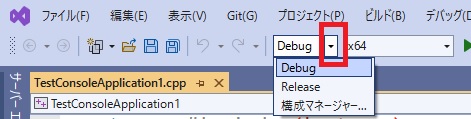
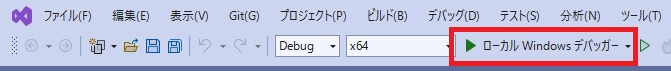
以下が、「Debug」 になっているかを確認します。

「Debug」になっていない場合は、以下のボタンで切り替えます。

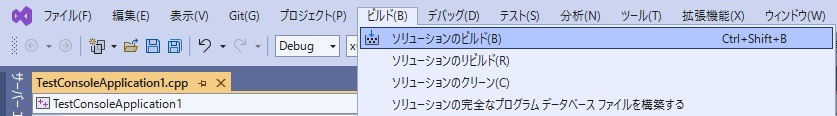
メニューの「ビルド(B)」-「ソリューションのビルド(B)」でプログラムをビルド(コンパイル)します。

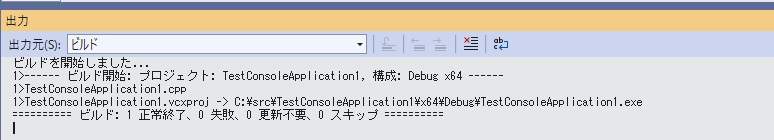
[出力]ウィンドウにビルド結果が下部に表示され、正常終了となっていることを確認してください。
「1 正常終了」となっていること。

エラーの場合は、エラーメッセージが出力されます。
ソースコードを修正してエラーがない状態にしましょう。
実行(デバッグの開始)
デバッグを開始するには
[F5]キーを押すか、以下の「ローカルWindowsデバッガー」ボタンを押すと実行されます。

ソース変更後にビルドを忘れていても、ソース変更後にビルドしていない場合は実行前にビルドされます。
次に説明するブレークポイントなど設定していない場合は、プログラムが最後まで実行されてプログラムは終了します。
ステップ実行(1行ずつ実行)
プログラムを1行ずつ進めて、どこを通過しているかを確認できます。
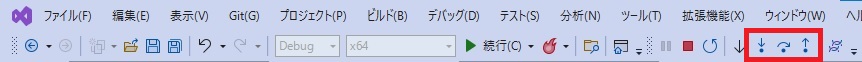
デバッグを実行する時に使用するアイコンの右側にあります。

左から、ステップイン、ステップオーバー、ステップアウトです。
慣れてくるとマウスではなく、キーを押したほうが早いです。
[F10] -> [F10] -> [F10] で1行ずつ進めて、[F11]でステップインでメソッド(関数)に入り、確認するなど。
| ステップイン(F11) | 次の1文を実行。次の1文にメソッド(関数)がある場合、メソッドの中に入ります。 |
|---|---|
| ステップオーバー(F10) | 次の1文を実行。次の1文にメソッド(関数)があっても、メソッドの中に入りません。 |
| ステップアウト(Shift+F11) | 今実行中のメソッド(関数)の実行を終えて、呼び出し元へ戻ります |
ブレークポイントを設定する
ブレークポイントを設定していると、デバッグモードでプログラムを動かした時にブレークポイントの設定箇所でプログラムが一時停止します。
止まっている場所で変数の値などが問題ないかを確認します。
ブレークポイントは、複数の箇所に設定できます。
■ブレークポイントの設定方法
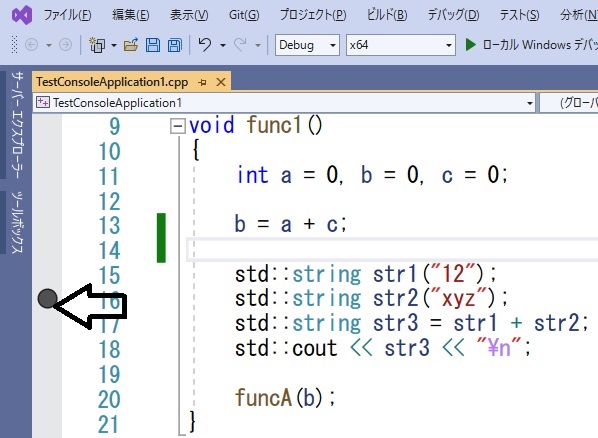
ソースコードの表示画面の行の左端にマウスを移動すると丸いアイコンが表示されます。
マウスを左クリックするとブレークポイントが設定されます。
[F9]キーでカーソル行に設定可能です。
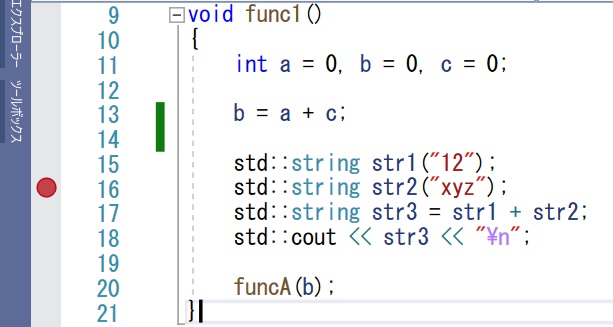
設定前は、グレー色で設定後に赤になります。

設定すると赤い丸(●)になります。
もう一度クリックすると消えます。(無効になります)

デバッグ実行するとブレークポイントを設定した場所で一時停止します。
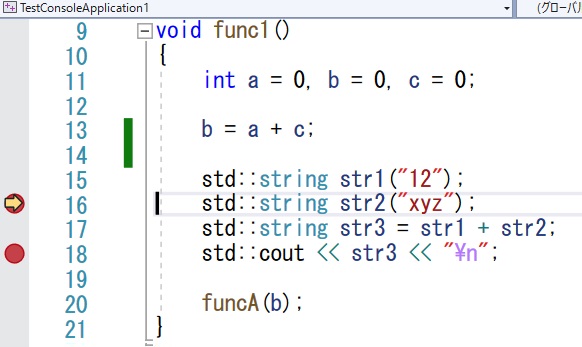
黄色の矢印アイコンが停止している位置を表します。
[F5]キーで継続実行できます。

特定の条件で一時停止(ブレークポイント)
ブレークポイントは、特定の条件の時のみ停止することが可能です。
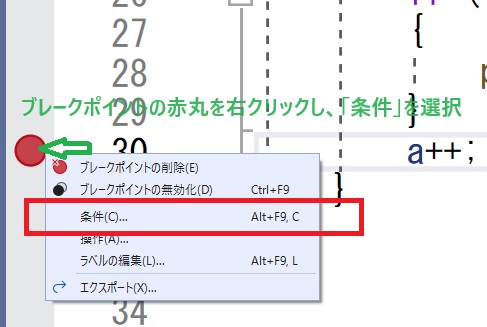
ブレークポイントの赤丸を右クリックでメニューを表示し、「条件」を選ぶと条件式を指定できます。
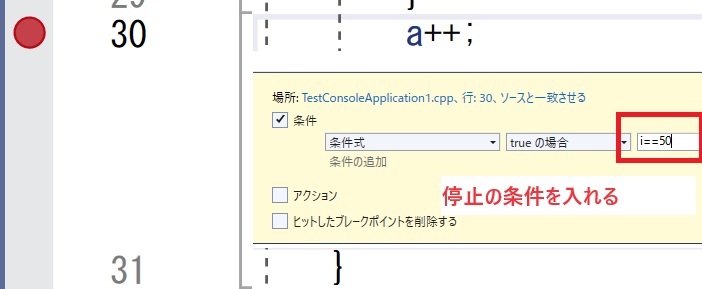
画像では、変数iが50のとき停止させたいので、「i==50」を設定します。
この状態でデバッグ実行すると、設定した条件(i==50)でのみ一時停止します。

停止条件に「i==50」を入力。
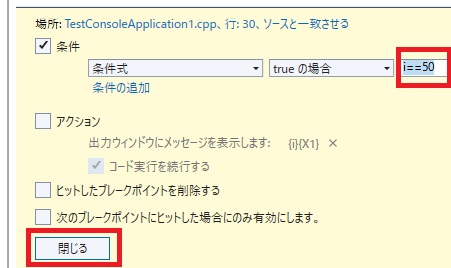
 下側にある「閉じる」ボタンを押す。
下側にある「閉じる」ボタンを押す。

変数の値を確認
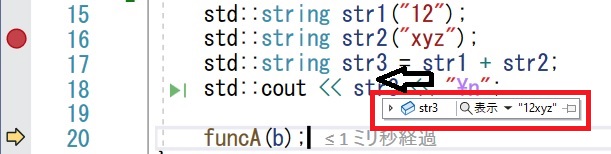
変数の上にマウスのカーソルを持って行くと、変数の中身を確認できます。
以下は、変数str3の値が”123xyz”となっています

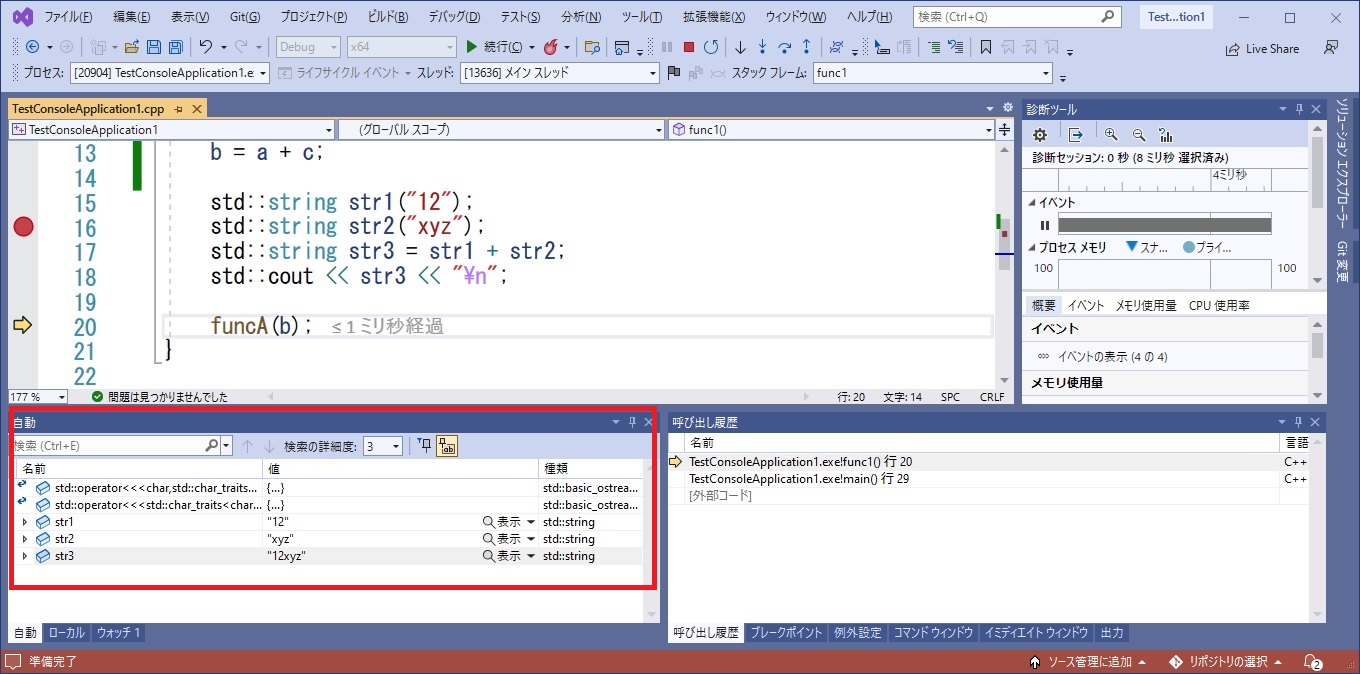
わざわざマウスを変数に移動させなくても、左下の [自動] ウィンドウか[ローカル] ウィンドウにVisualStudioが自動で表示してくれます。
直接、変数の値を見たい場合などにマウスを当てて確認します。

ウォッチ式を設定する
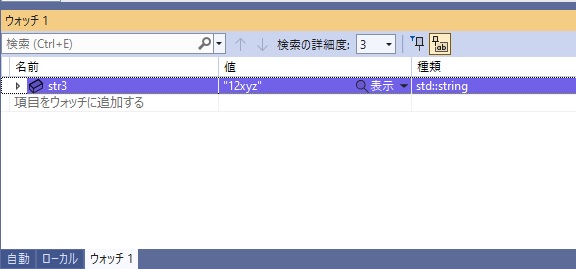
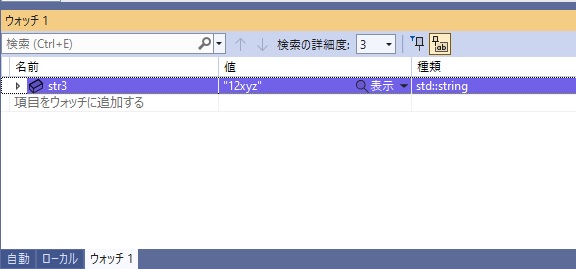
[ウォッチ]ウィンドウに値を確認したい変数のみを指定可能です。
特定の変数をずっと表示しておきたい場合などに利用します。
変数str3を追加した画面です。

呼び出し履歴を調べる
メソッド(関数)がどこから呼び出されたかを確認する場合に使えるのが
[呼び出し履歴]ウィンドウです。
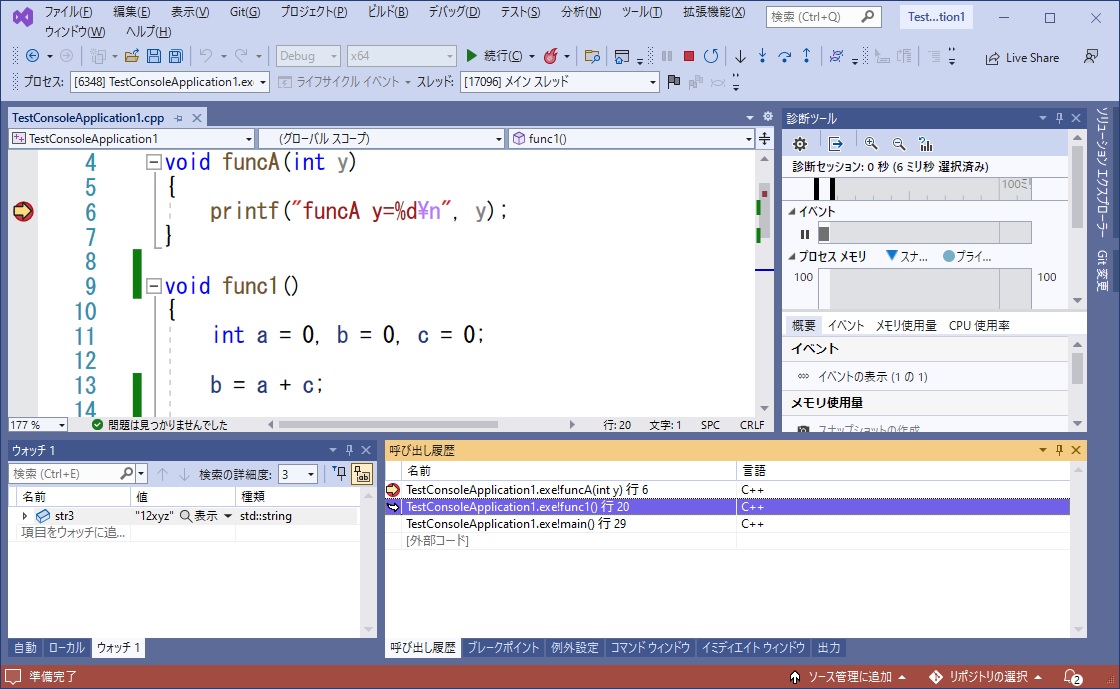
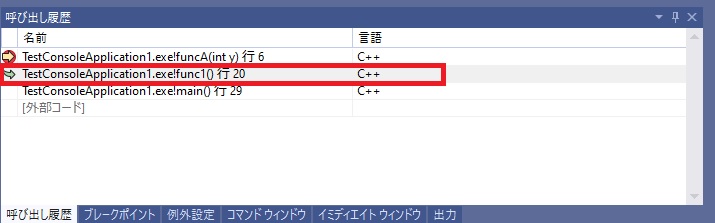
下図の例では、[呼び出し履歴]ウィンドウで、funcA()がどこの関数から呼び出されたかが分かります。

また、[呼び出し履歴]ウィンドウで行をクリックすると、呼び出したソース行が表示されます。

ステップインできない場合
複数のソースで構成されているプログラムではデバッガでソースコードにステップインできない場合があります。
(a)ステップインできないソースがDebug版でビルドされていない
a.cpp はデバッグ版、b.cppはリリース版でコンパイルされている場合、b.cppの中はデバッグできない。
(b)ステップインできないソースがDLLやスタティックライブラリ(.lib)の場合、デバッグ版とリンクされていない。
→ リンク時のライブラリの設定を確認する。
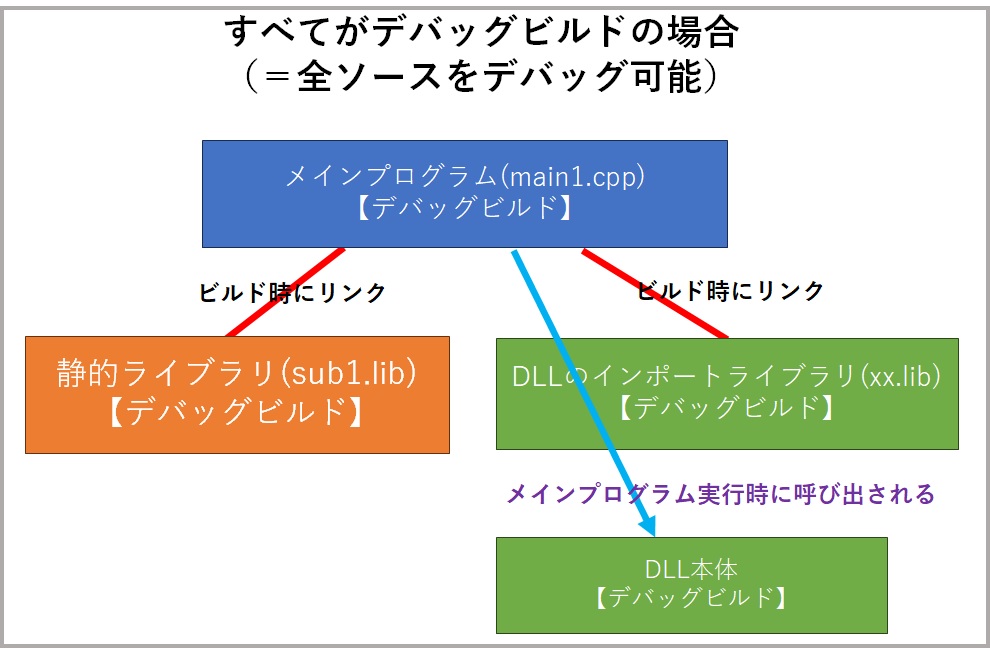
A.cpp(メインプログラム) - sub.lib(b.cpp/c.cpp)
■ソースがデバッグビルドの場合、全ソースをデバッグ可能です。

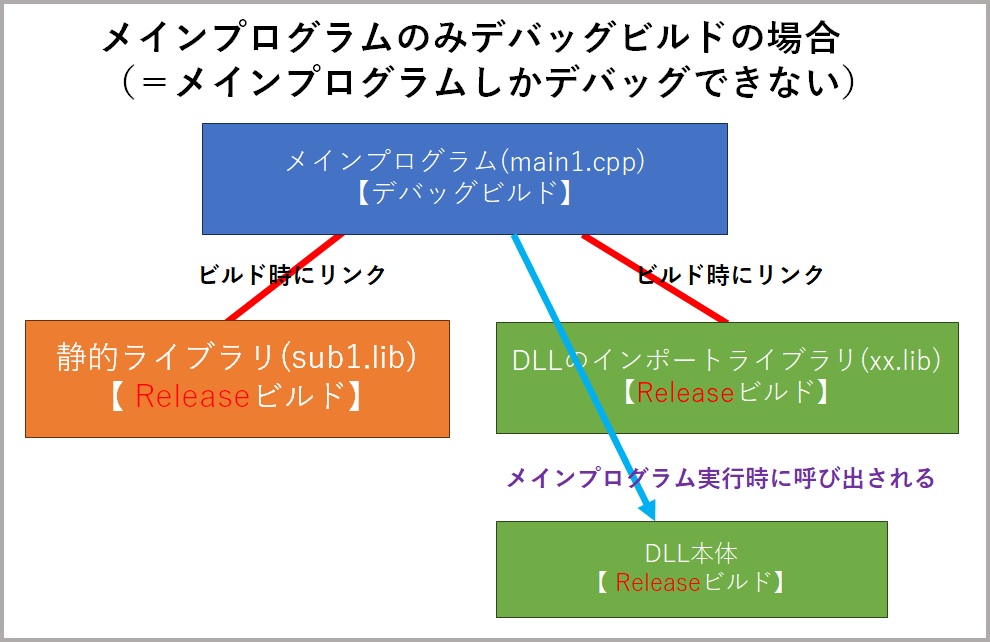
■メインプログラムのソースのみデバッグビルドの場合、以下の図の構成では静的ライブラリとDLLのソースはデバッグできません。

ウォッチウィンドウが表示されない場合
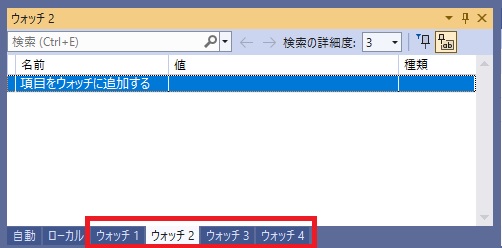
デバッガを実行すると以下のようなウォッチウィンドウが表示されます。

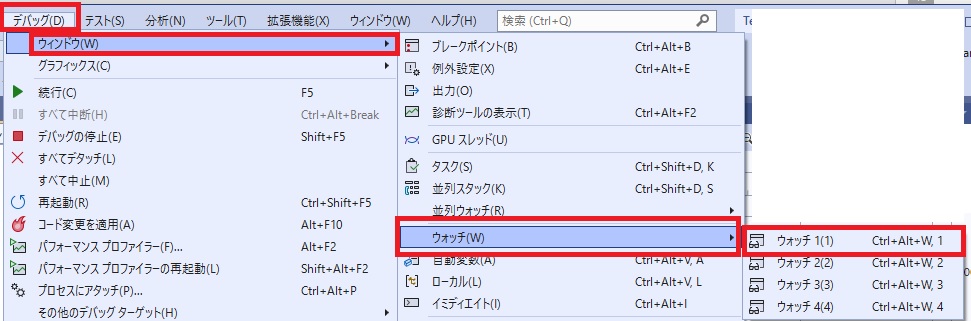
表示されない場合、デバッガ実行中に、[デバッグ(D)]-[ウィンドウ(W)]-[ウォッチ(W)]-[ウォッチ 1] を選択するか、「Ctrl+Alt+W」キーを同時に押した後に”1″キーの順に押して、 [ウォッチ] ウィンドウを開きます。

このメニューを見て分かるようにウォッチウィンドウは4つ作成することができます。
ウォッチウィンドウで変数を追加できない場合
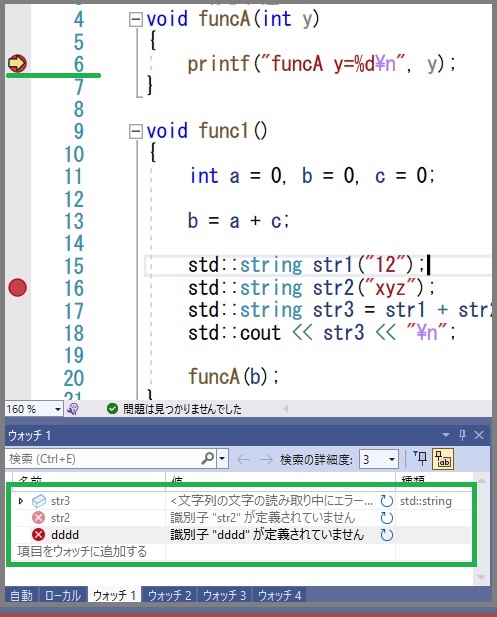
ウォッチウィンドウで変数を追加できない場合は、変数がデバッガしている関数のスコープ外のケースが多いです。
正確には、スコープ外の変数でも追加はできる場合もありますが、妥当性は検証できません。
下の画面は、6行目のfuncA()関数を実行中にfunc1()内の変数『str2』を追加したものです。
存在しない適当な変数『dddd』を追加したときと扱いは同じです。

その他のTIPS
各ウィンドウの文字サイズを変更する
ウィンドウによって、デフォルトの文字サイズが小さい場合があるので以下でフォントサイズを変更可能です。
“呼び出し履歴ウィンドウ” のフォントサイズの変更をする場合です。
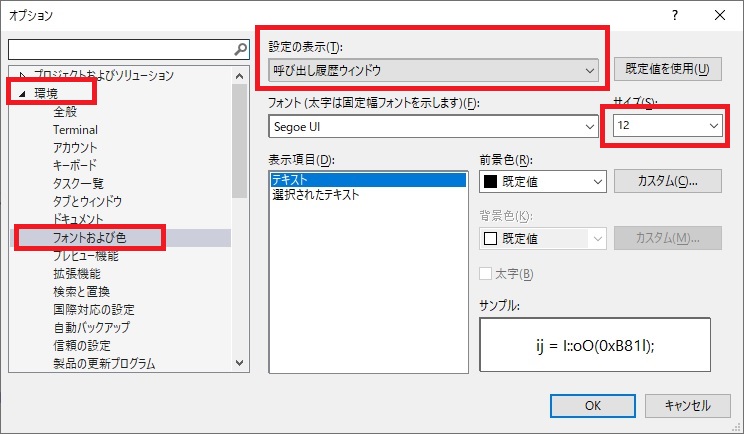
メニュー[ツール(T)] – [オプション(O)] – [環境] – [フォントおよび色]を選択し、
“設定の表示(T)”で設定したいウィンドウを選択します。
以下は”呼び出し履歴ウィンドウ” のフォントサイズの変更画面です。

私は、以下の3つのフォントサイズが9で小さかったので12に変更しました。
・自動変数ウィンドウ
・呼び出し履歴ウィンドウ
・ローカルウィンドウ
デバッグ実行ボタンが表示されない
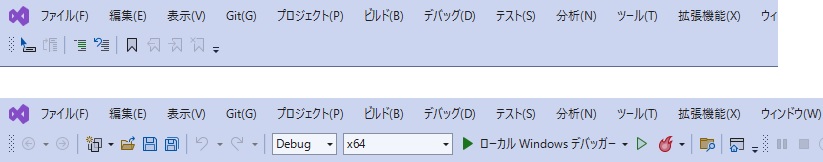
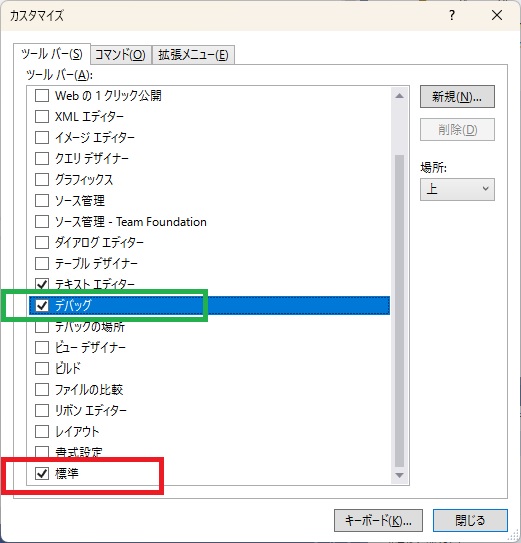
以下のように「デバッグ実行ボタン」がない場合は、Visual Studioの「ツール」の設定を確認してください。

「ツール」-「カスタマイズ」- [ツールバー(S)] – [標準]をチェックします。
[デバッグ]もチェックすると便利です。

「コード0で終了しました」のあとのキー入力を不要にする方法

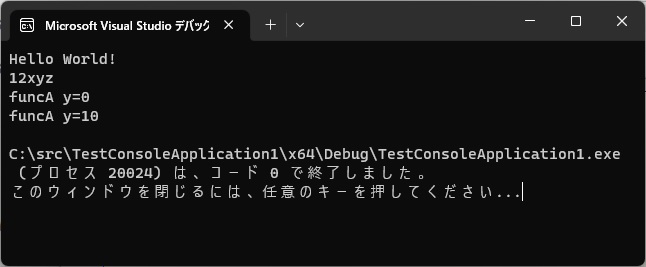
「プログラム名.exe (プロセス xxx) は、コード 0 で終了しました。
このウィンドウを閉じるには、任意のキーを押してください…」
とキー入力が必要で煩わしいですね。
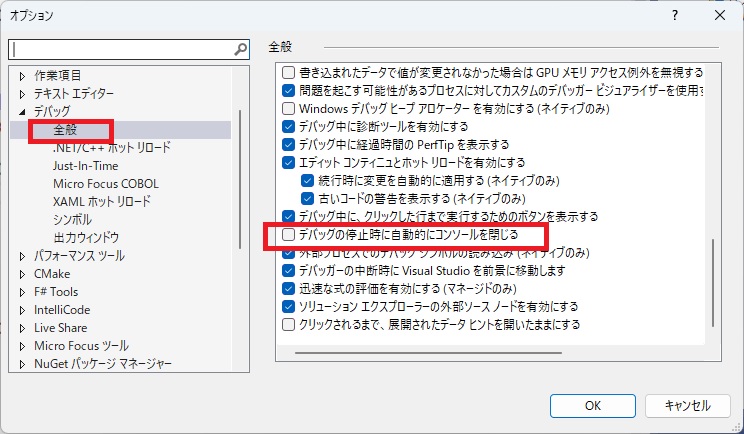
設定で変更可能です。Visual Studio のメニュー[デバッグ]で[オプション(O)]を選びます。
[デバッグ]-[全般]の[デバッグの停止時に自動的にコンソールを閉じる]にチェックを入れてください。

ちなみに「コード 0 で終了しました」の意味は終了コードが0(ゼロ)だということです。
プログラムを終了するときに、exit(1); を呼ぶと終了コードは1になります。
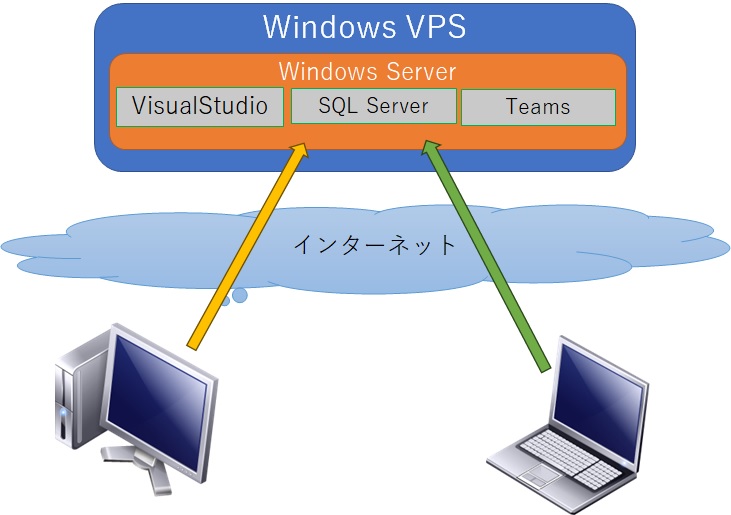
最後に(Windows VPSを紹介)
最後にWindowsアプリの開発者や利用者に便利なサービスを紹介します。
クラウド上のWindows Serverがリーズナブルな価格で即日利用可能なVPSサービスが存在します。動作検証などで1ヶ月だけの利用などの用途にも使えます。

物理サーバマシンを手配したことがある方は経験があると思いますが、
物理サーバを用意する場合は、メーカーにサーバマシンの見積りを取って、手配をして搬入して設置し、Windowsをインストールしてネットワークなどを設定してやっと使えるようになります。(どんなに早くても週単位で時間がかかります)
「ConoHa」と「さくらVPS」では、契約アカウントの作成からWindows Serverが使えるまで、30分かかりません。
(他の会社のVPSは、次の営業日だったりと開始まで時間がかかります。)
ConoHa の VPSは時間課金をサポートしているので、2、3日だけ使うという用途でも利用可能です。(4時間だけという使い方もできます)
私は記事を書くための調査や動作確認にConoHaのVPSを使っています。ローカルのPCにいろいろなソフトをインストールしてWindowsが不調になったりすることを回避できて重宝しています。
特にWindows Serverを使う場合はライセンス込みで使えるので便利です。


Kindle出版しました
Visual Studio デバッグ関連のブログ記事を再編集してアマゾンのKindle本で提供しています。
体系立てて学習した方はぜひご覧ください。
Kindle Unlimited会員は無料(0円)で読むことができます。
Kindle出版で技術本を出版するノウハウも記載しています。