Power Automate でWebブラウザで操作するときに発生するUI要素が見つかりませんの対処方法を紹介します。
成功したり、失敗したりする場合、このケースになっている場合が多いです。
タイミングの問題でないケースです。
(待機を入れたり、フォーカスを当てたりしても回避できないケース)
Power Automateのエラー内容
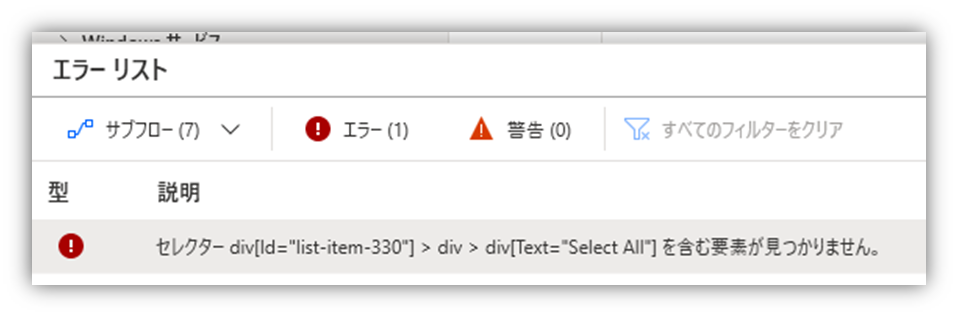
以下のようなエラーが出て、数回に1回ぐらいしか成功しないことがあります。
エラー:Webページのリンクをクリックできませんでした。
エラー:セレクター〇〇を含む要素が見つかりません。

UI要素はどうやって決まる
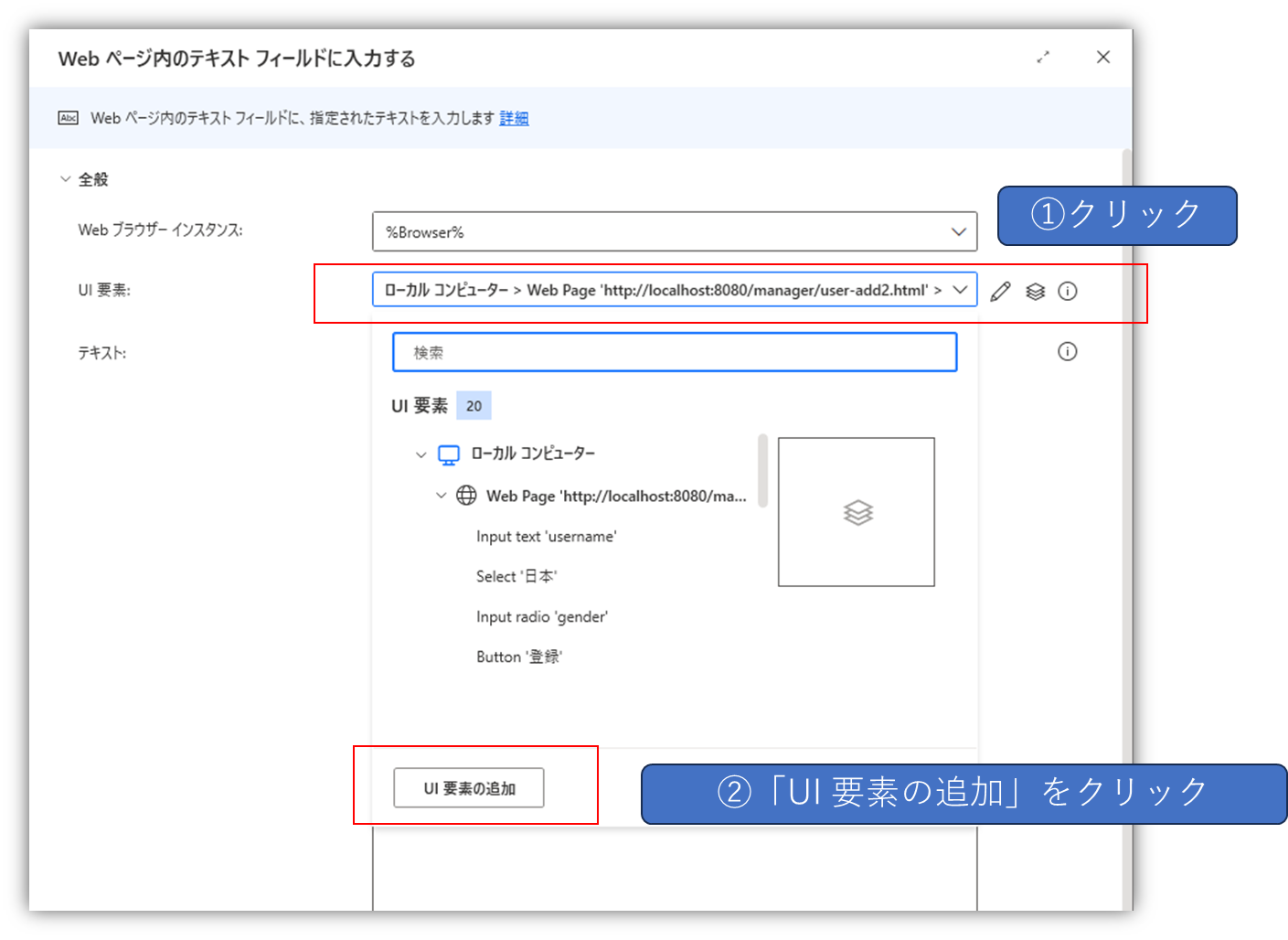
Power Automate のフローで以下の操作でUI要素を保存します。
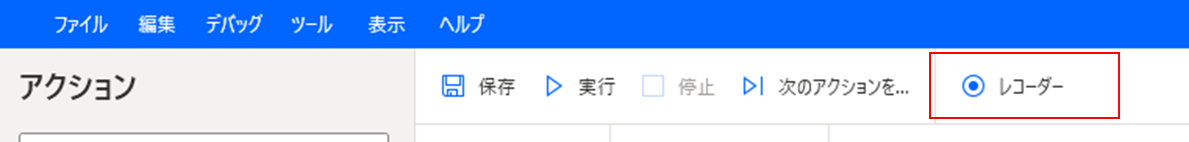
・「レコーダー」で画面操作を記録
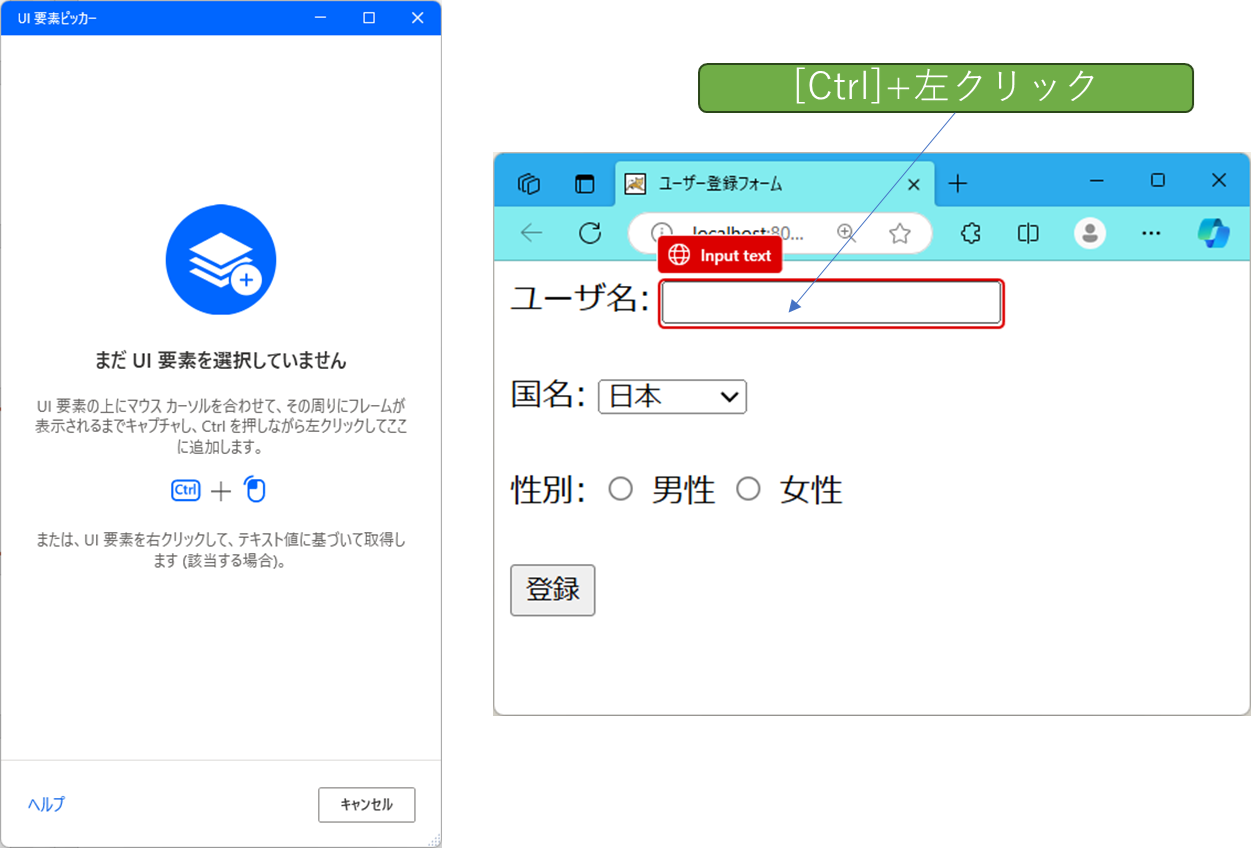
・「UI 要素の追加」の「[Ctrl]+左クリック」で指定」
Power Automate の初心者の頃は、これですべてうまくいくと思っていましたが間違いでした。
これの方法は、どうしてもこの瞬間の画面の情報からUI要素の情報を取り出すので、データの内容によっては表示されるリストの数などが違ったりして合わないケースがあります。
・「レコーダー」で画面操作を記録
UI要素が見つからないエラーの対応方法
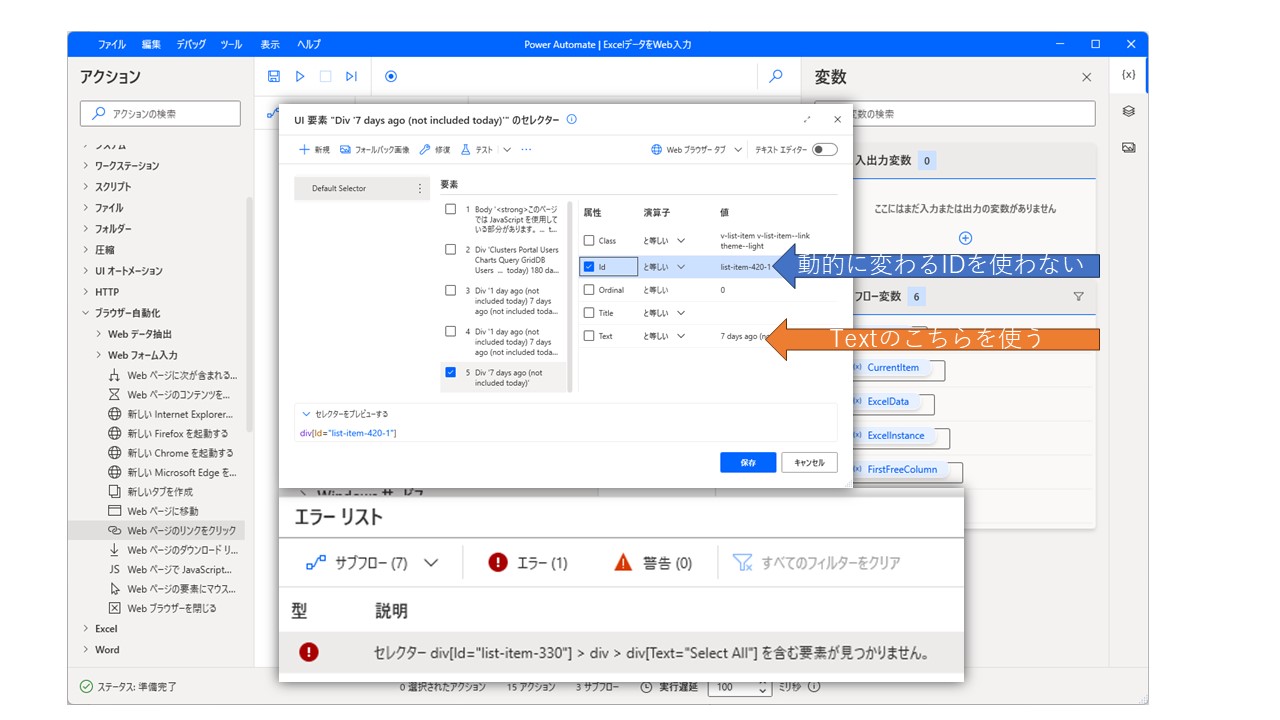
UI要素のセレクターの属性、値、使用する演算子を手動で変更します。
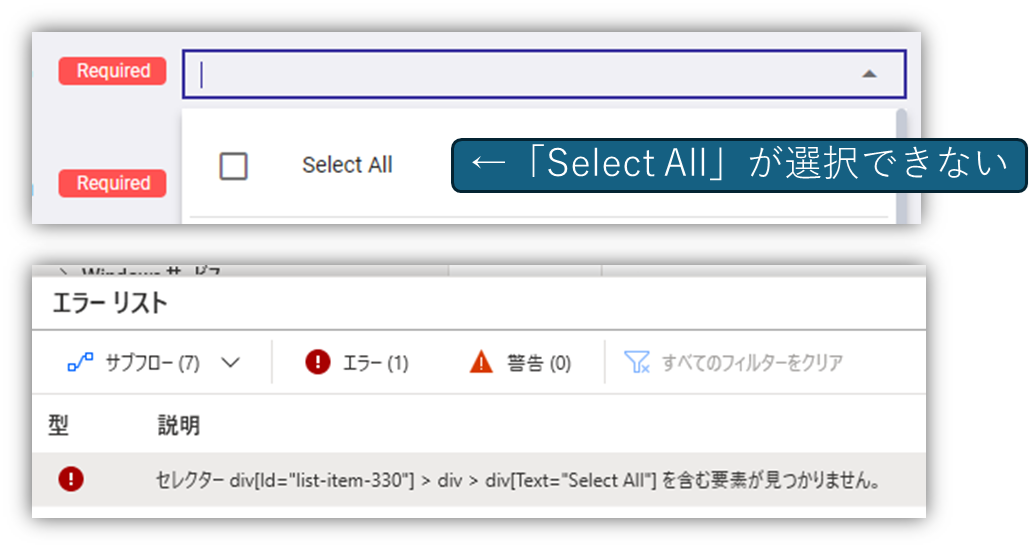
今回の例題は、ドロップダウンリストでたまに選択できないケースです。
以下のエラーになって処理がエラーで終了します。うまくいく時もあるので原因不明でした。
セレクター div[Id=”list-item-330″] > div > div[Text=”Select All”] を含む要素が見つかりません。
UI要素からセレクターを表示
セレクターという画面で編集します。
カスタム セレクターを作成する
Power Automate:カスタム セレクターを作成する(マイクロソフト公式)
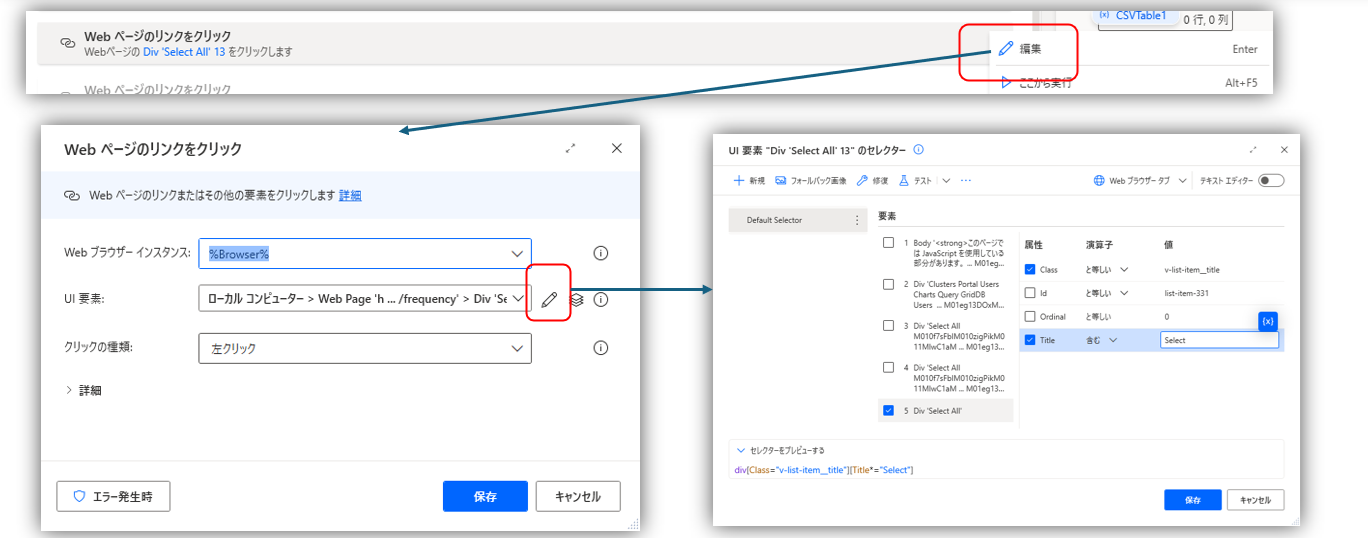
エラーの対象のUI要素を選択し、[編集]をクリックします。
鉛筆マークをクリックすると、セレクターのウィンドウが表示されます。
要素、属性 、値 で左下のセレクターのプレビューが変わります。
UI要素のセレクターで変更
以下のエラーの発生源を探します。
セレクター div[Id=”list-item-330″] > div > div[Text=”Select All”] を含む要素が見つかりません。
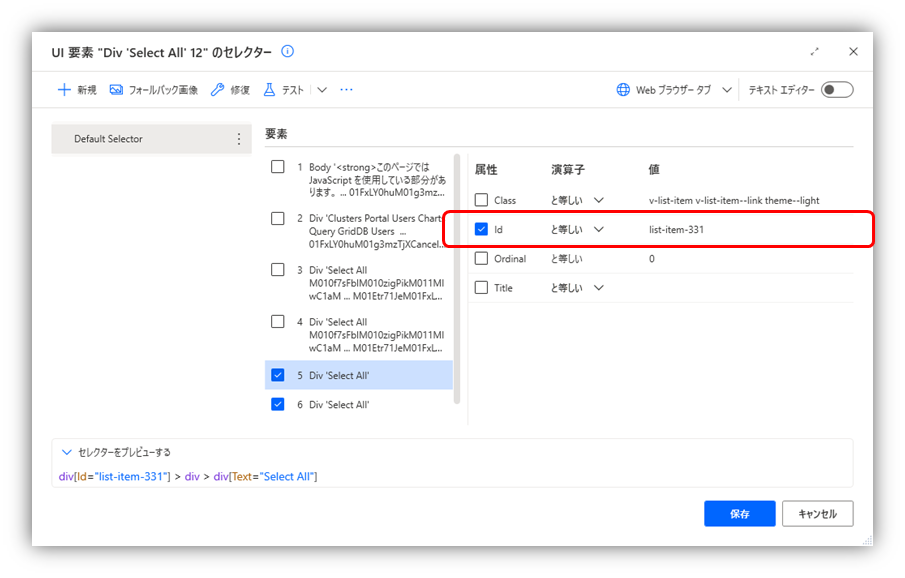
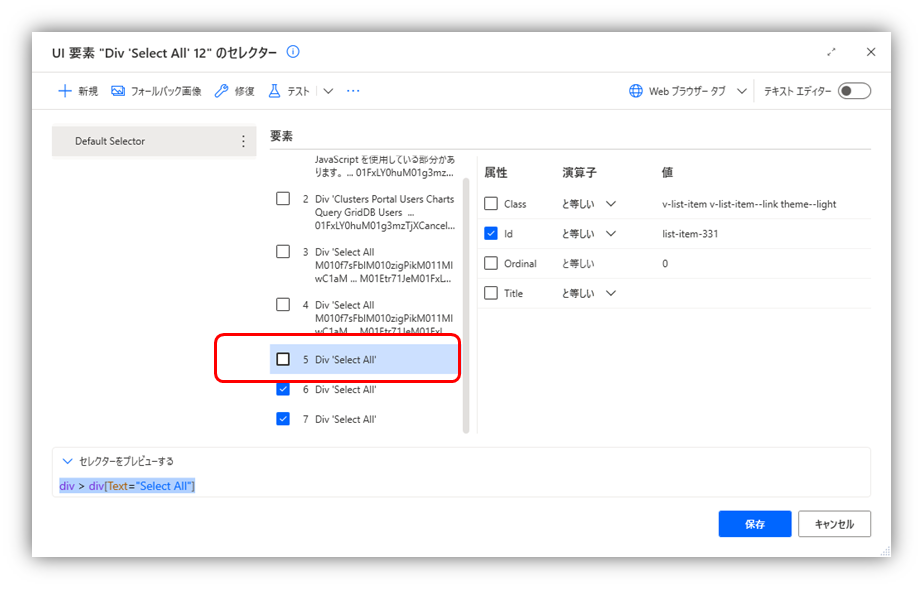
以下の画像を「UI 要素の追加」の「[Ctrl]+左クリック」でUI要素を再作成した時のものです。
idが”list-item-330”から”list-item-331”に変わっています。
操作のたびに”id”が変わるので、固定のidが設定されているとUI要素が見つかったり、見つからなかったりします。
動的に変化するものを使ってはいけません。手動で修正するしかありません。

以下の画像のように、要素の5番のチェックを外すと左下のセレクターのプレビューが以下のように変わることが確認できます。
動的に発番されるId=”list-item-XXX”を除外できました。
div[Id=”list-item-331″] > div > div[Text=”Select All”]
↓
div > div[Text=”Select All”]

画像を取り損ねていますが、6番目に要素に div > div[Text=”Select All”] の設定があります。
別のパターン
別のパターンで文字列の指定方法を紹介します。2つ目の「7 days ago」を選択したい。
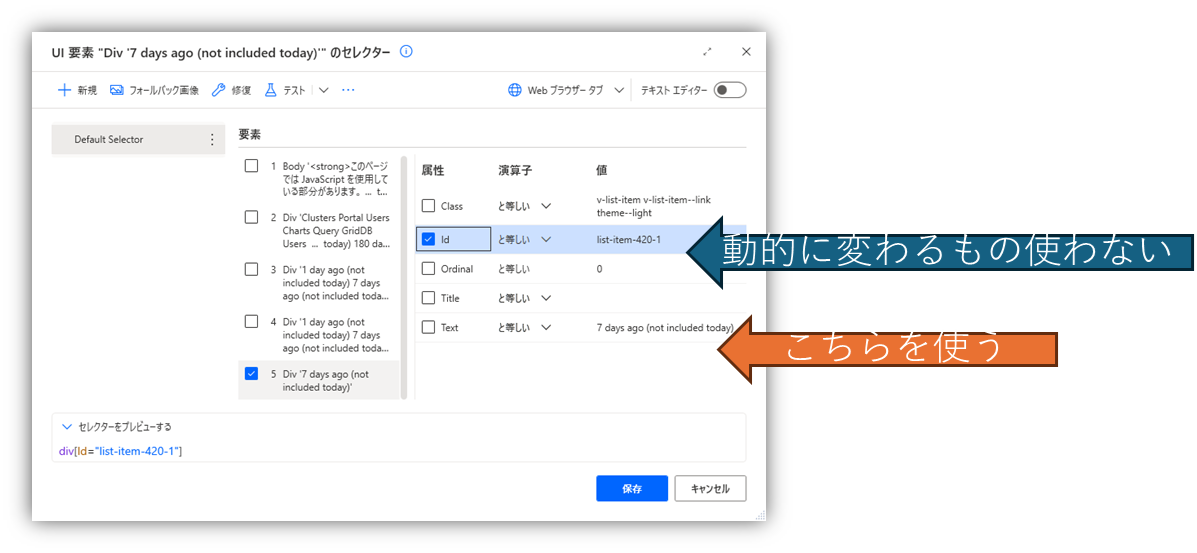
以下のように div[Id=”list-item-420-1″] が使われています。
これだと動的にIDが変わるケースで動いたり、動かなかったりするので”Text”を使う指定に変更します。

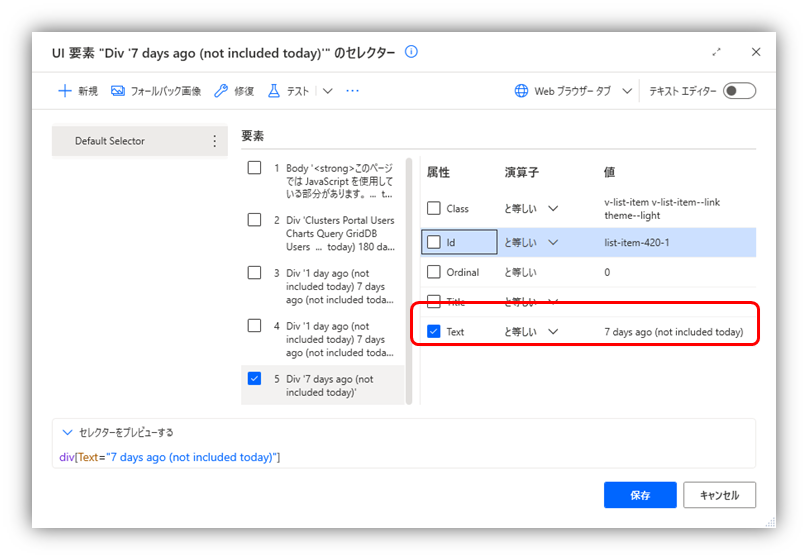
以下のように属性idのチェックを外し、属性Textを使うように変更すると値で設定した文字列を探してくれます。
div[Id=”list-item-420-1″]
↓
div > div[Text=”7 days ago (not included today) “]
部分一致、 前方一致、後方一致、正規表現も使える
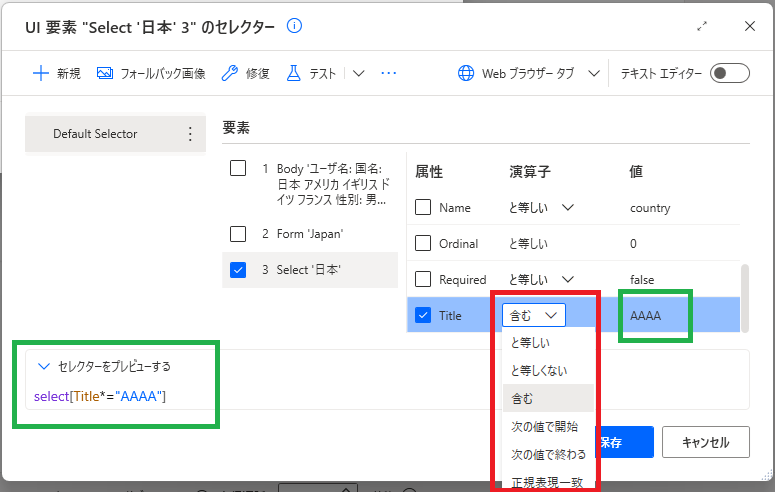
部分一致(“含む”)なども使えます。
AAAA (数字) で AAAA(1)、AAAA(20) となど ”AAAA”は合っているけど後ろに動的に変わる情報が付いている場合などに利用できます。
他にも前方一致(“次の値で開始”)、後方一致(“次の値で終わる”)、正規表現なども利用可能です。
気を付けなければならないことは、表示されている画面で、1つだけ一致する文字列の条件を指定する必要があります。
画面上に”AAAA”と”AAAAAAA”が存在した場合、部分一致(“含む”)を指定するとどっちがヒットするか分かりません。

正規表現一致: 属性にカスタム正規表現に一致する値が含まれているかどうかを確認します。 Power Automate の正規表現エンジンは .NET のようです。
正規表現に関する詳細については、正規表現言語 – クイック リファレンス を参照してください。
正規表現言語 – クイック リファレンス(マイクロソフト公式)
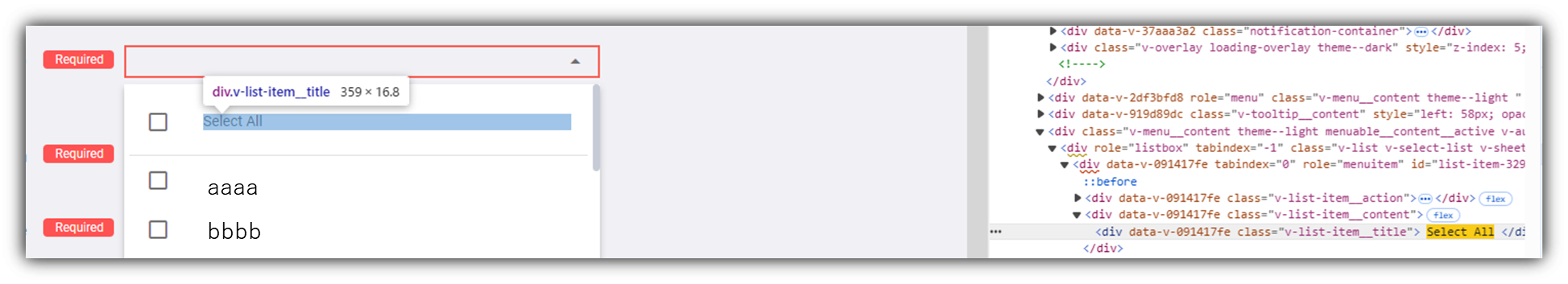
ブラウザの開発ツールでUI要素を確認する
WebのHTMLが分かる人は、ブラウザの開発ツールでUI要素を確認したほうが確実なときがあります。
UI要素のセレクターの属性、値、使用するオペランドをどう変更したらいいかを確認するために、ブラウザの開発者ツールを使います。
Chromeの場合、Webページを開いている状態で [F12]キーを押す。
Microsoft Edgeの場合、Webページの当該箇所をクリック、右クリックで「開発者ツールで調査する」を選択します。
この情報から、部品の特定するクラス名や、属性などをUI要素のセレクターで指定します。
まとめ
RPA(Power Automate)の使い始めはもっと簡単にいろいろできると考えていましたが、Webアプリの画面はいろいろ動的に生成しているので、今回紹介した細かい対応はどうしても必要になりますね。